Core Web Vitals to zestaw metryk, które zostały wprowadzone przez Google w celu oceny jakości doświadczenia użytkownika na stronach internetowych.
Wynik ten składa się z trzech kluczowych wskaźników LCP, INP oraz CLS.
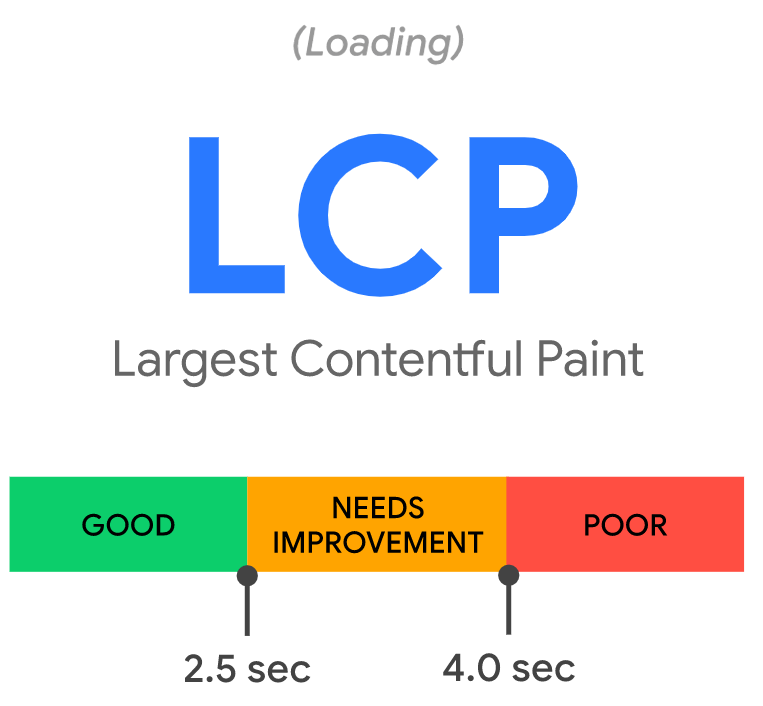
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) to czas potrzebny do załadowania pojedynczego, największego widocznego elementu.
Przykłady największych elementów na stronie internetowej:
- Obrazy,
- Bloki tekstu,
- Wideo, gif

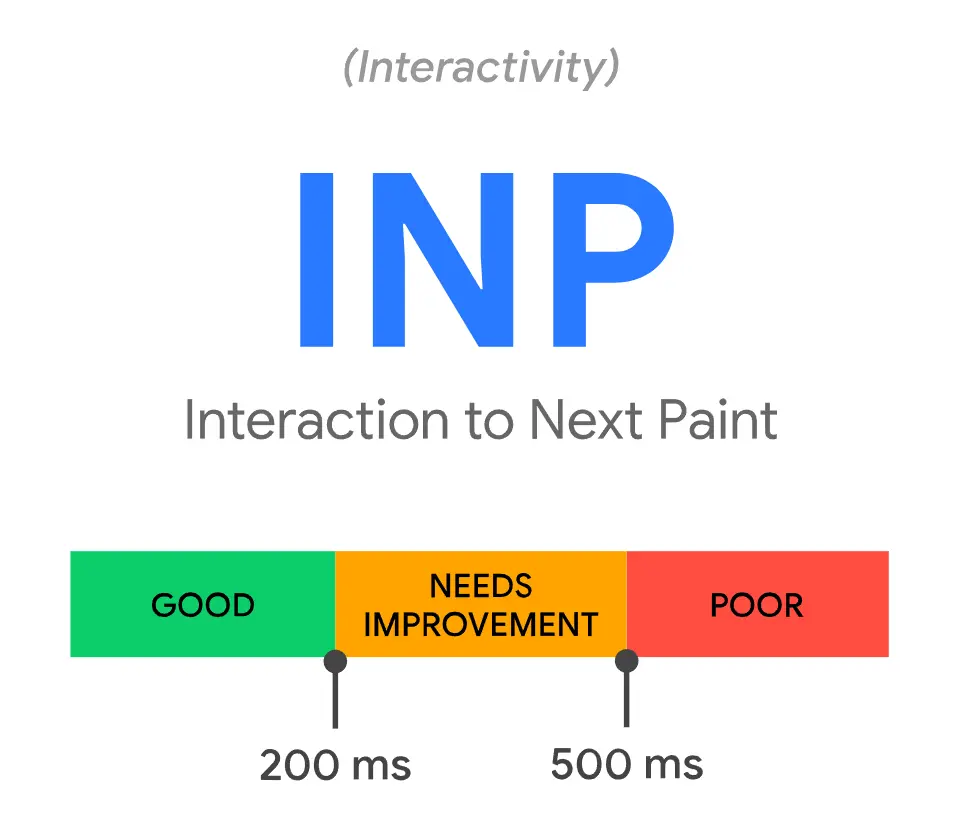
Interaction to Next Paint (INP)
Interaction to Next Paint (FID) to czas od pierwszej interakcji użytkownika z Twoją stroną do momentu, gdy strona odpowie.
INP to wskaźnik, który ocenia prędkość reakcji strony na interakcje użytkownika.
Przykładowe interakcje, które mierzy INP:
- kliknięcie na element (np. Kliknięcie łącza lub przycisku),
- stuknięć ekranu dotykowego (np. podczas scrollowania),
- interakcja z klawiaturą
- rozwinięcie menu.

Niski wskaźnik INP oznajmia nam, że strona nie jest w stanie odpowiednio szybko reagować na interakcje użytkowników.
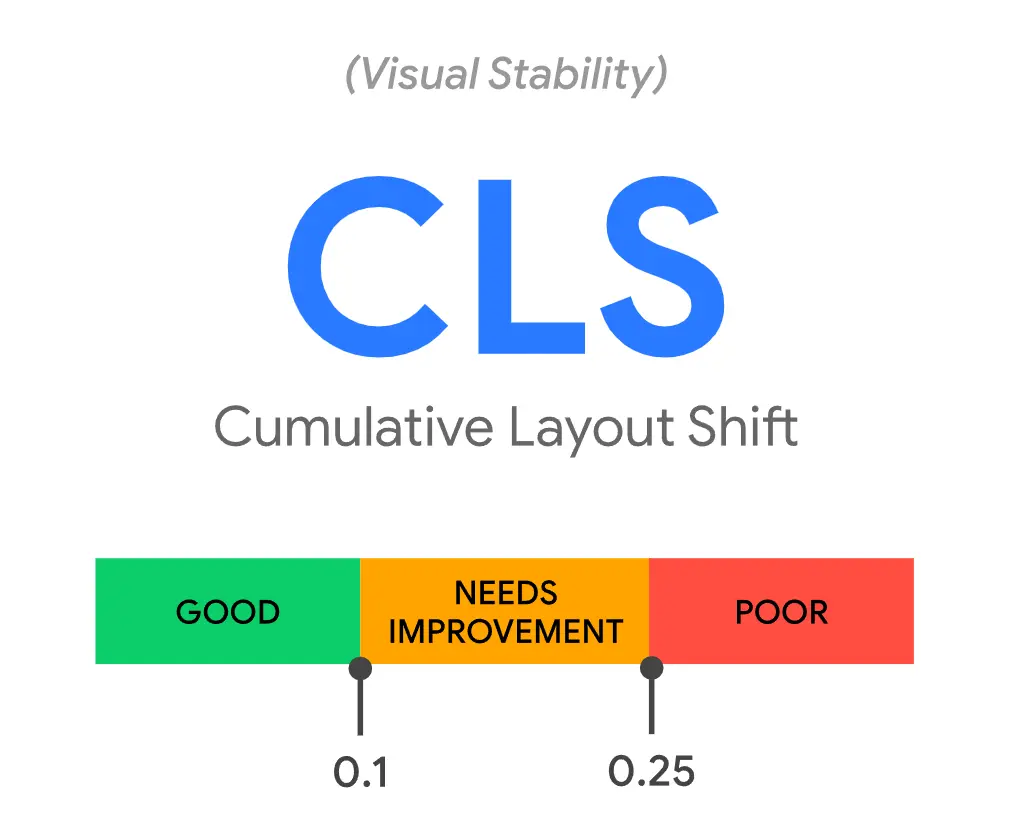
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) mierzy stabilność wizualną strony podczas jej ładowania. Robi to poprzez sprawdzenie, jak duże są elementy i jak daleko się poruszają.

Typowe problemy CLS obejmują:
- Obrazy bez sztywno ustalonych wymiarów (wdith, height).
- Reklamy,
- Elementy iframe bez wymiarów.
Gdzie mogę sprawdzić czy moja strona zdaje test core web vitals?
Istnieje kilka miejsc, gdzie możesz sprawdzić czy twoja strona zdaje test prędkości od google.
1. Pagespeed.web.dev
Jest to narzędzie online udostępnione przez Google, które analizuje wydajność strony internetowej i dostarcza zaleceń dotyczących optymalizacji.
PageSpeed Insights również dostarcza informacje na temat Core Web Vitals.

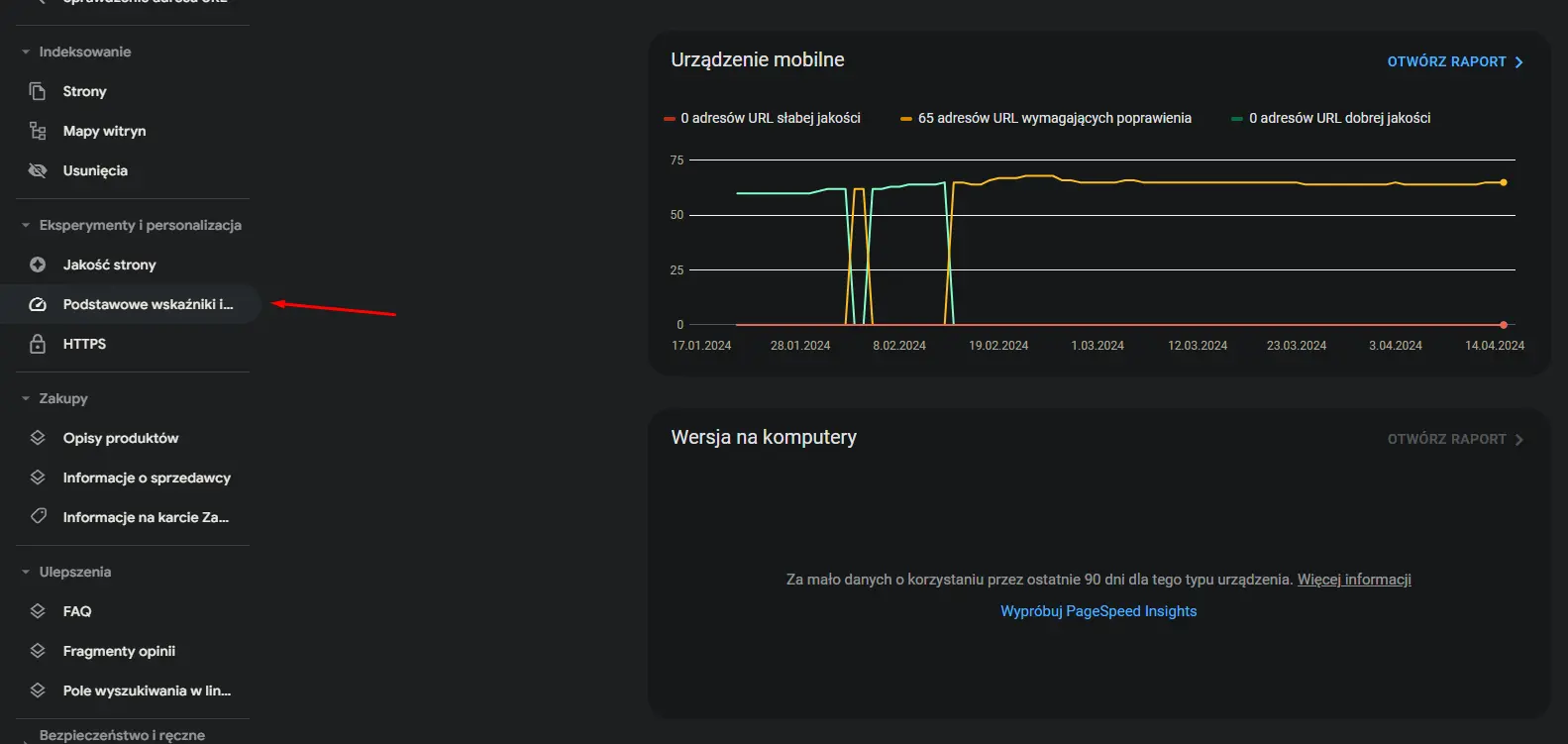
2. Google Search Console
Jeśli podpiąłeś swoją stronę w Google Search Console już jakiś czas temu, możesz najprawdopodobniej sprawdzić raporty dotyczące Core Web Vitals, które są dostępne w panelu nawigacyjnym.
Napisałem najprawdopodobniej ponieważ google często nie pokazuje od razu wyników vitals z racji tego, że musi najpierw zgromadzić dane na ten temat.

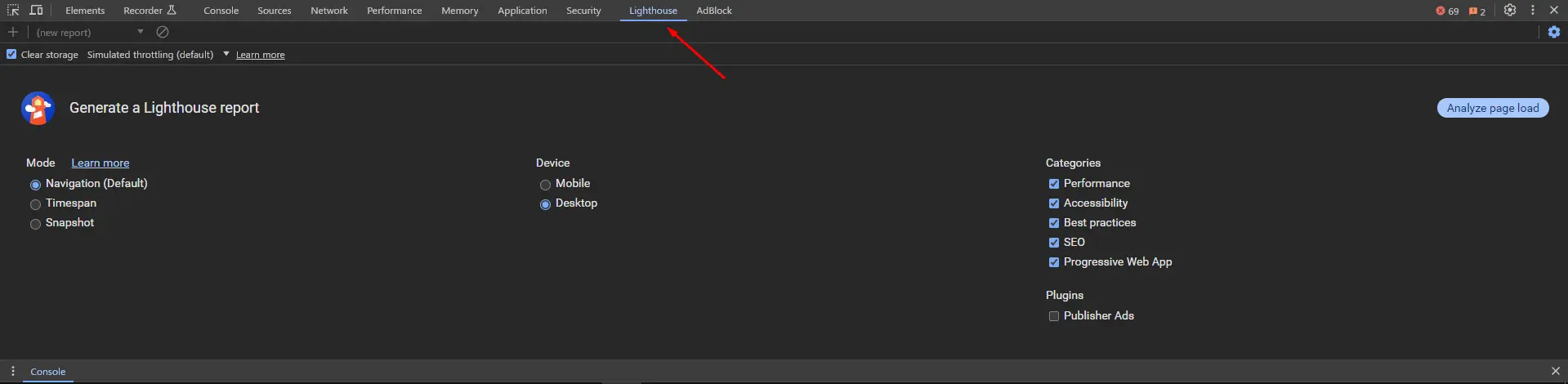
3. Lighthouse
To narzędzie deweloperskie, które można uruchomić w przeglądarce Chrome lub na przeglądarkach opartych na Chromium.

Zazwyczaj dostęp do Lighthouse uzyskamy naciskając na klawiaturze F12.
Czy wynik Core Web Vitals wpływa na SEO?
Tak, wynik Core Web Vitals może mieć wpływ na SEO. Te metryki obejmują szybkość ładowania strony, interaktywność i stabilność wizualną.
W filmie powyżej Google ogłosiło, że od maja 2021 roku Core Web Vitals będą oficjalnymi czynnikami rankingowymi w algorytmie wyszukiwania.
Oznacza to, że strony internetowe, które oferują lepsze doświadczenie użytkownika pod względem Core Web Vitals, mogą być preferowane w wynikach wyszukiwania w porównaniu do stron o gorszych wskaźnikach.
Czy wynik Core Web Vitals jest różny dla urządzeń mobilnych i desktopów?
Tak, wynik Core Web Vitals w 80% przypadków różni się w zależności od urządzenia, na którym jest wyświetlana strona internetowa.
Google zbiera dane dotyczące doświadczenia użytkownika zarówno na urządzeniach mobilnych, jak i desktopowych, i może oceniać strony pod kątem Core Web Vitals dla obu rodzajów urządzeń.
Istnieją różnice w doświadczeniu użytkownika pomiędzy urządzeniami mobilnymi a desktopowymi, które mogą wpływać na wyniki Core Web Vitals. Na przykład, szybkość łącza internetowego, wydajność procesora, rozmiar ekranu i inne czynniki mogą wpływać na to, jak strona wyświetla się i jak szybko się ładowuje na różnych urządzeniach.


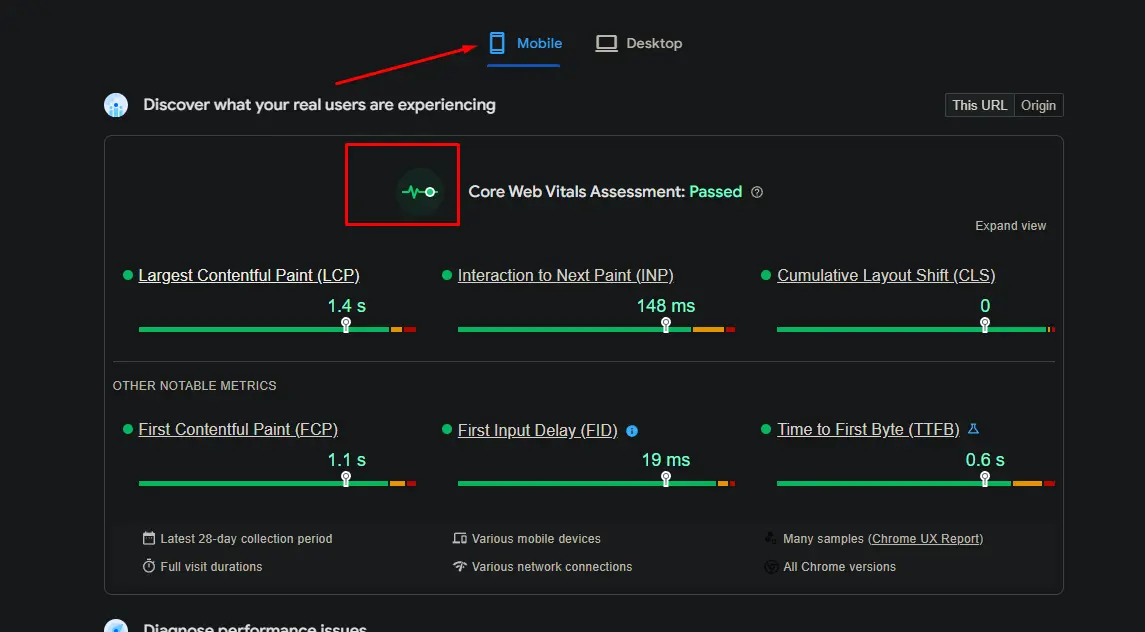
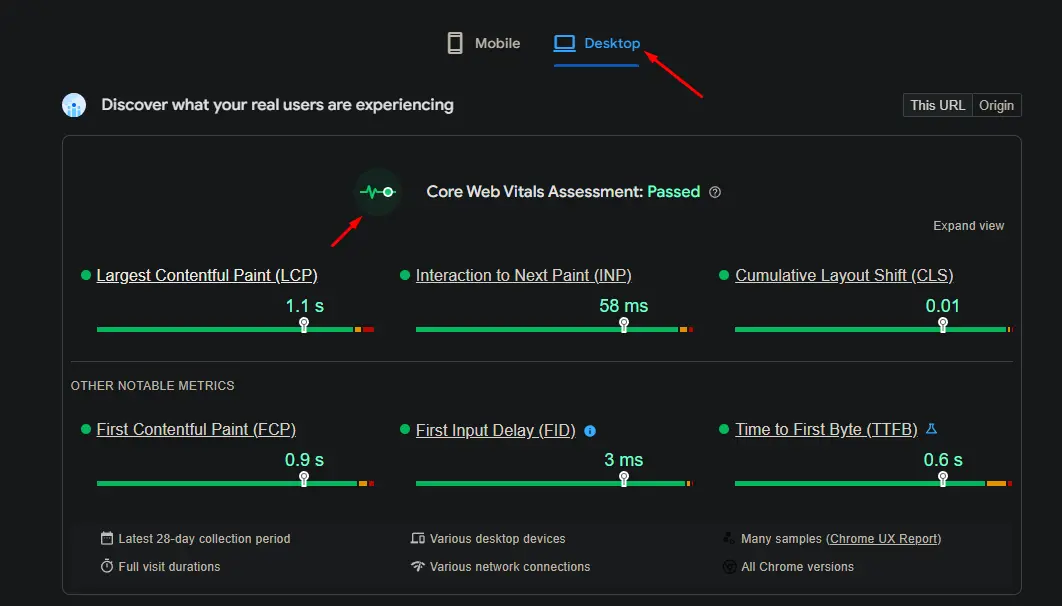
Po lewej stronie pozytywny wynik dla urządzeń mobilnych po prawej dla komputerów
Wiadomo, że komputery są o wiele lepsze pod względem tych parametrów dlatego, też będzie łatwiej nam zdać ten test na komputarach stacjonarnych.
Dlatego podczas optymalizacji strony pod kątem Core Web Vitals ważne jest uwzględnienie obu rodzajów urządzeń, aby zapewnić dobre doświadczenie użytkownika zarówno na urządzeniach mobilnych, jak i desktopowych.
Czy Core Web Vitals jest ważny w SEO?
Google od wielu lat chce wprowadzić czynnik rankingowy skupiający się na różnych wskaźnikach wymienionych powyżej.
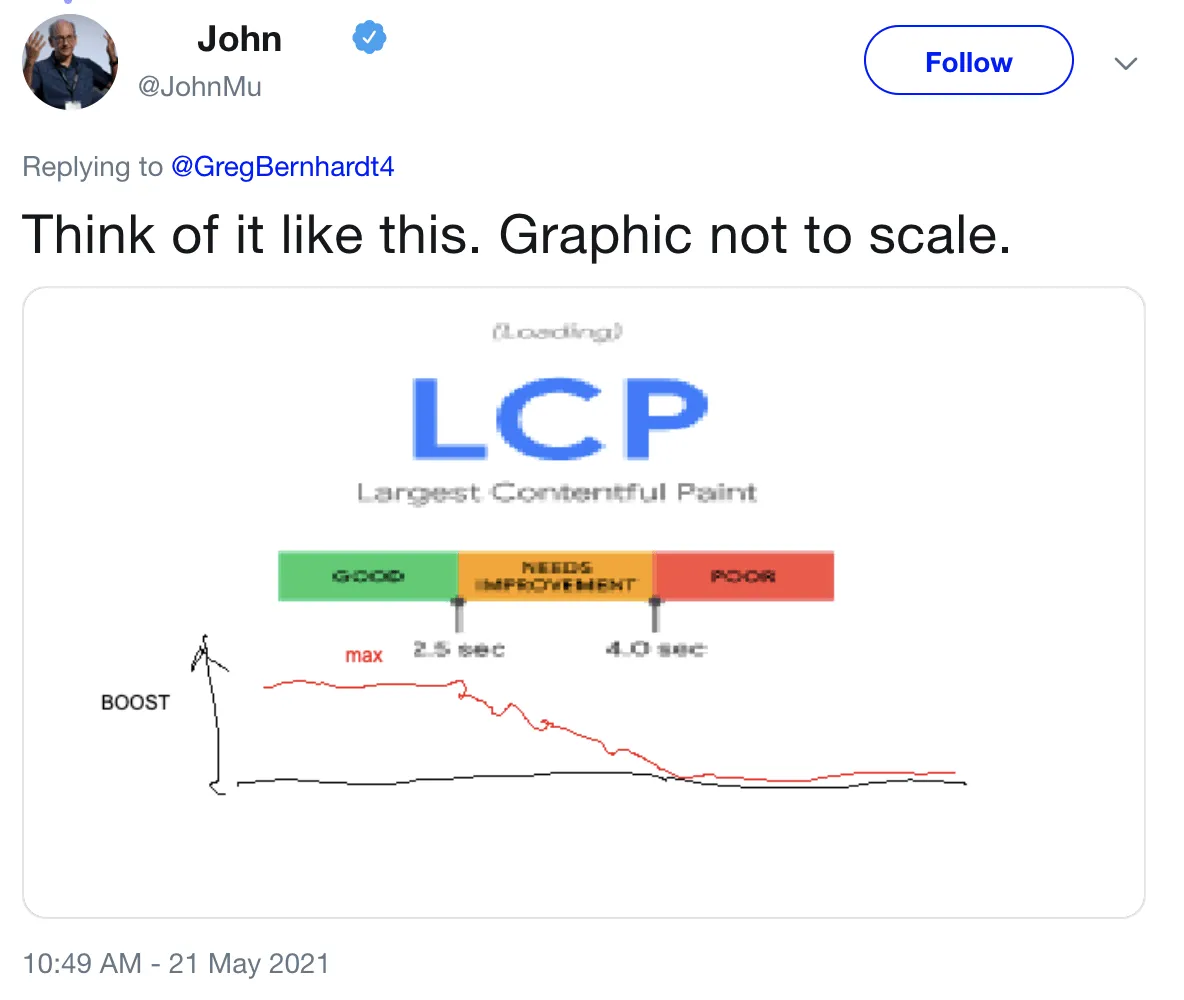
Pozytywny wynik w Core Web Vitals według Johna Muellera jest w stanie wpłynąć na wynik wyszukiwania w następujący sposób.

Istnieje kilka badań, które wykazały pozytywną korelację między przejściem Core Web Vitals a lepszymi pozycjami w rankingach.
Wiadomo, że każdy z nas preferuje poruszać się po szybkiej stronie, a co za tym idzie chętniej dokonamy zakupu na niej.
Podsumowanie
Moim zdaniem nie sądzę, że podstawowe wskaźniki internetowe mają duży wpływ na SEO i jeśli twoja strona nie jest jakoś bardzo powolna.
Ulepszenia wyniku prędkości strony powinny pomóc rejestrować więcej danych w google analitycs, a nawet mogą wskazywać na wzrost konwersji.
Szybkość strony może być niezwykle trudnym problemem do rozwiązania. Jeśli jesteś sam, być może będziesz musiał skorzystać z wtyczki lub usługi (np. WP Rocket), aby sobie z tym poradzić.
Prawdopodobnie ciągu kilku lat większość witryn nie będzie musiała się nawet zbytnio martwić, ponieważ większość optymalizacji zostanie już przeprowadzona po stronie przeglądarki.
Cloudflare wdrożyło już wiele funkcji, które przyspieszą Twoją witrynę, takich jak HTTP/3, cache itd. dlatego warto korzystać z ich usług ponieważ oferują wiele technik optymalizacyjnych za darmo.

